SVG-edit
SVG-edit on html5-pohjainen vektoripiirto-ohjelma, jonka voi upottaa suoraan www-sivulle.
 SVG-edit on kokonaan www-selainympäristössä käytettävä SVG-muotoisten
kuvien (Scalable Vector Graphics) piirtämiseen käytettävä
vektoripiirto-ohjelma. SVG-tiedostomuodon merkitys on nousussa, sillä
svg-muotoiset kuvat ovat osa html5-standardia ja kaikkien tärkeimpien
www-selainten nykyiset versiot osaavat näyttää
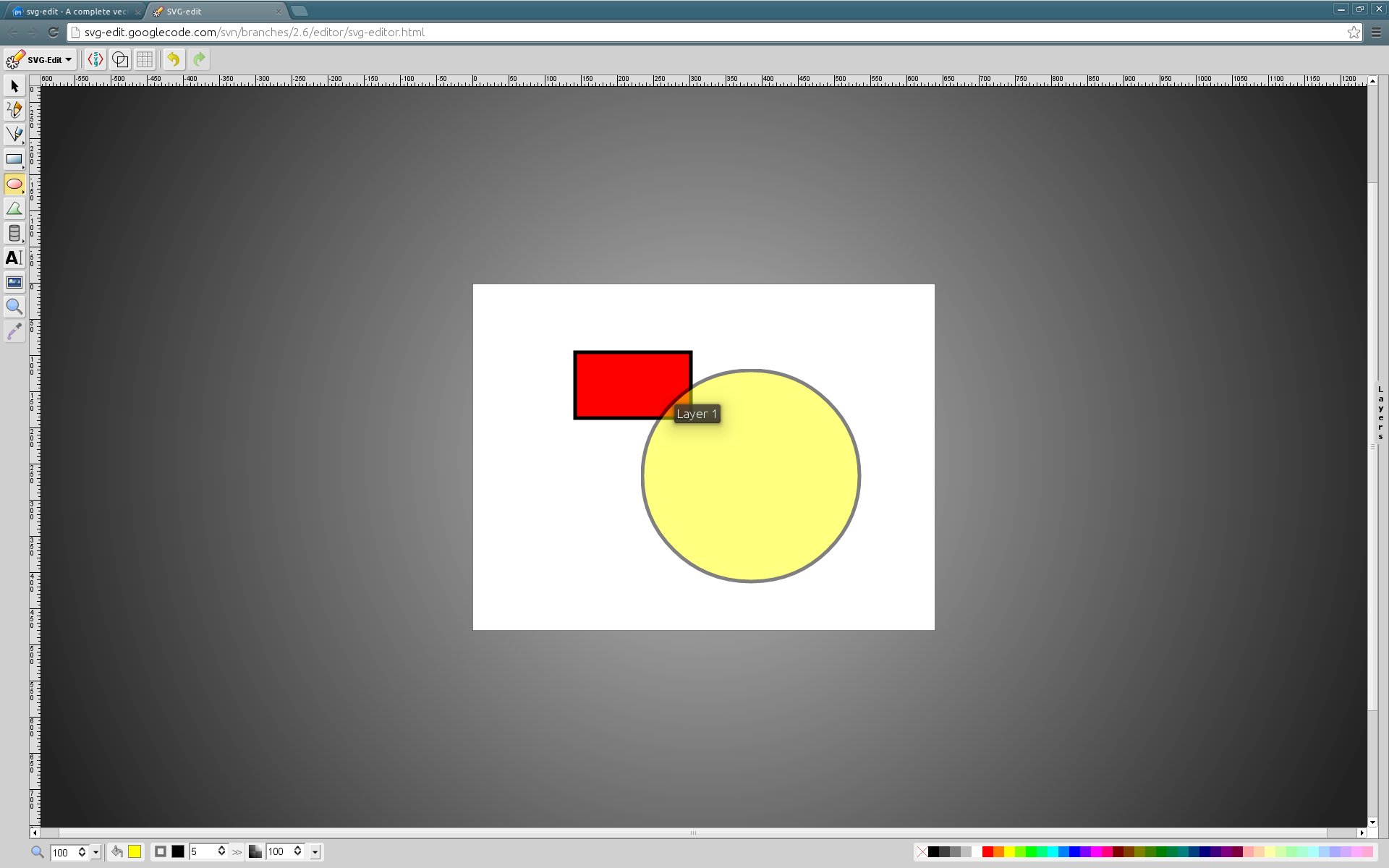
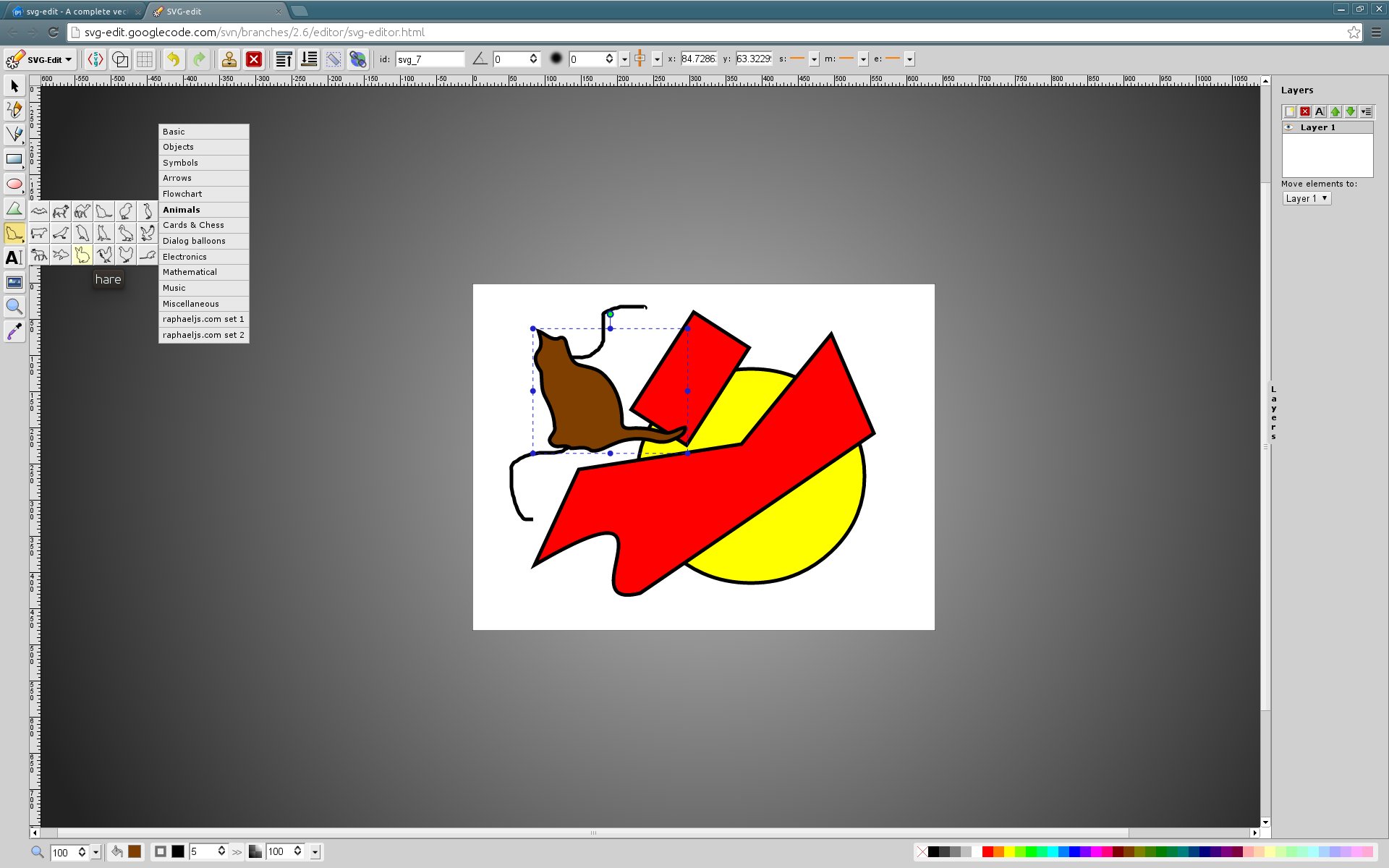
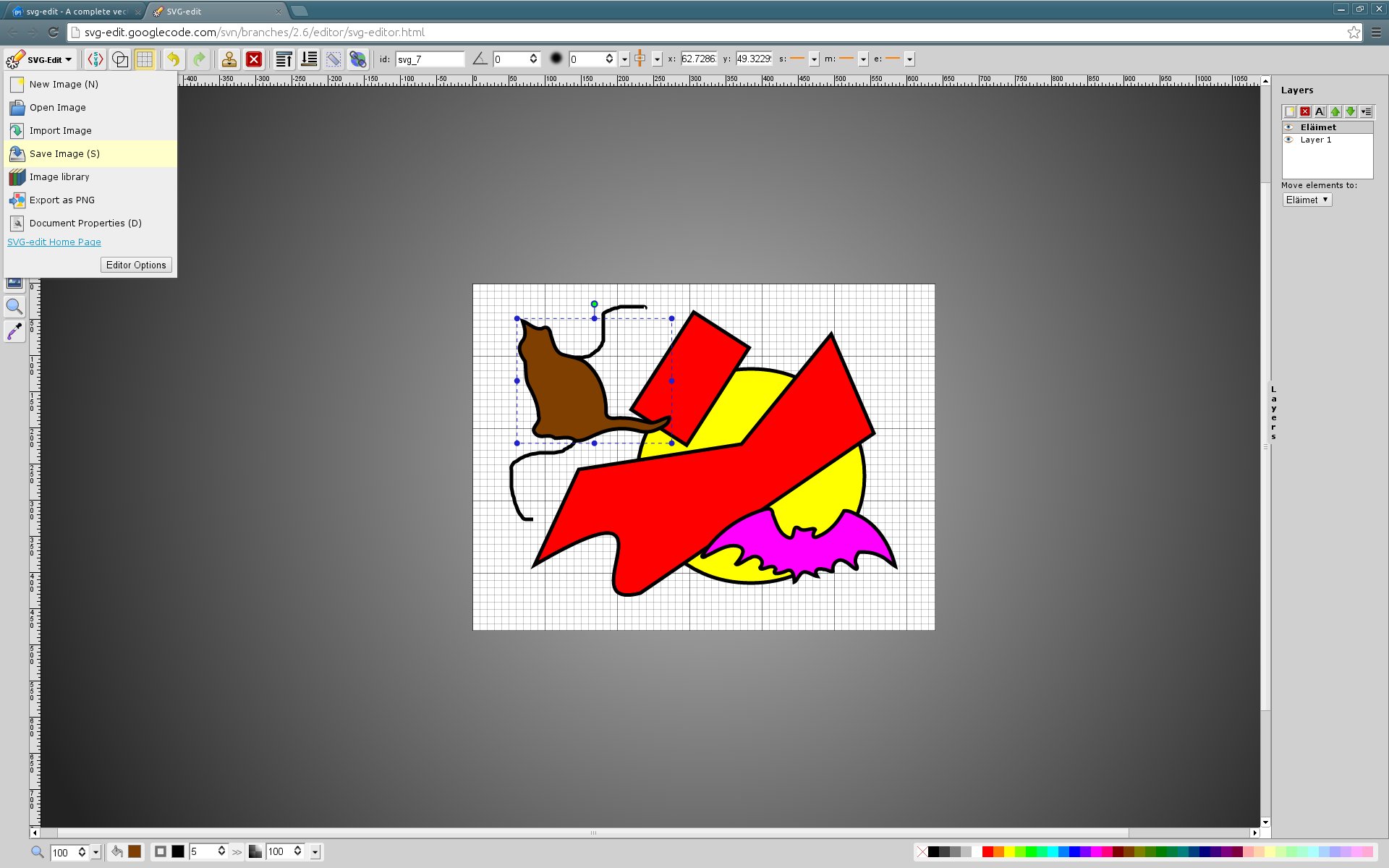
SVG-tiedostot suoraan. Ohjelman ulkoasu,
asettelu ja toimintalogiikka muistuttavat varsin paljon
Inkscape-ohjelmaa. Sen vasemmassa reunassa on
työkalupaneeli, josta voi valita käytettävän työkalun, yläreunassa
valittuun työkaluun liittyviä toimintoja, alareunassa lähinnä
värivalintaan liittyviä toimintoja ja oikeassa reunassa piirtotasojen
hallinta.
SVG-edit on kokonaan www-selainympäristössä käytettävä SVG-muotoisten
kuvien (Scalable Vector Graphics) piirtämiseen käytettävä
vektoripiirto-ohjelma. SVG-tiedostomuodon merkitys on nousussa, sillä
svg-muotoiset kuvat ovat osa html5-standardia ja kaikkien tärkeimpien
www-selainten nykyiset versiot osaavat näyttää
SVG-tiedostot suoraan. Ohjelman ulkoasu,
asettelu ja toimintalogiikka muistuttavat varsin paljon
Inkscape-ohjelmaa. Sen vasemmassa reunassa on
työkalupaneeli, josta voi valita käytettävän työkalun, yläreunassa
valittuun työkaluun liittyviä toimintoja, alareunassa lähinnä
värivalintaan liittyviä toimintoja ja oikeassa reunassa piirtotasojen
hallinta.
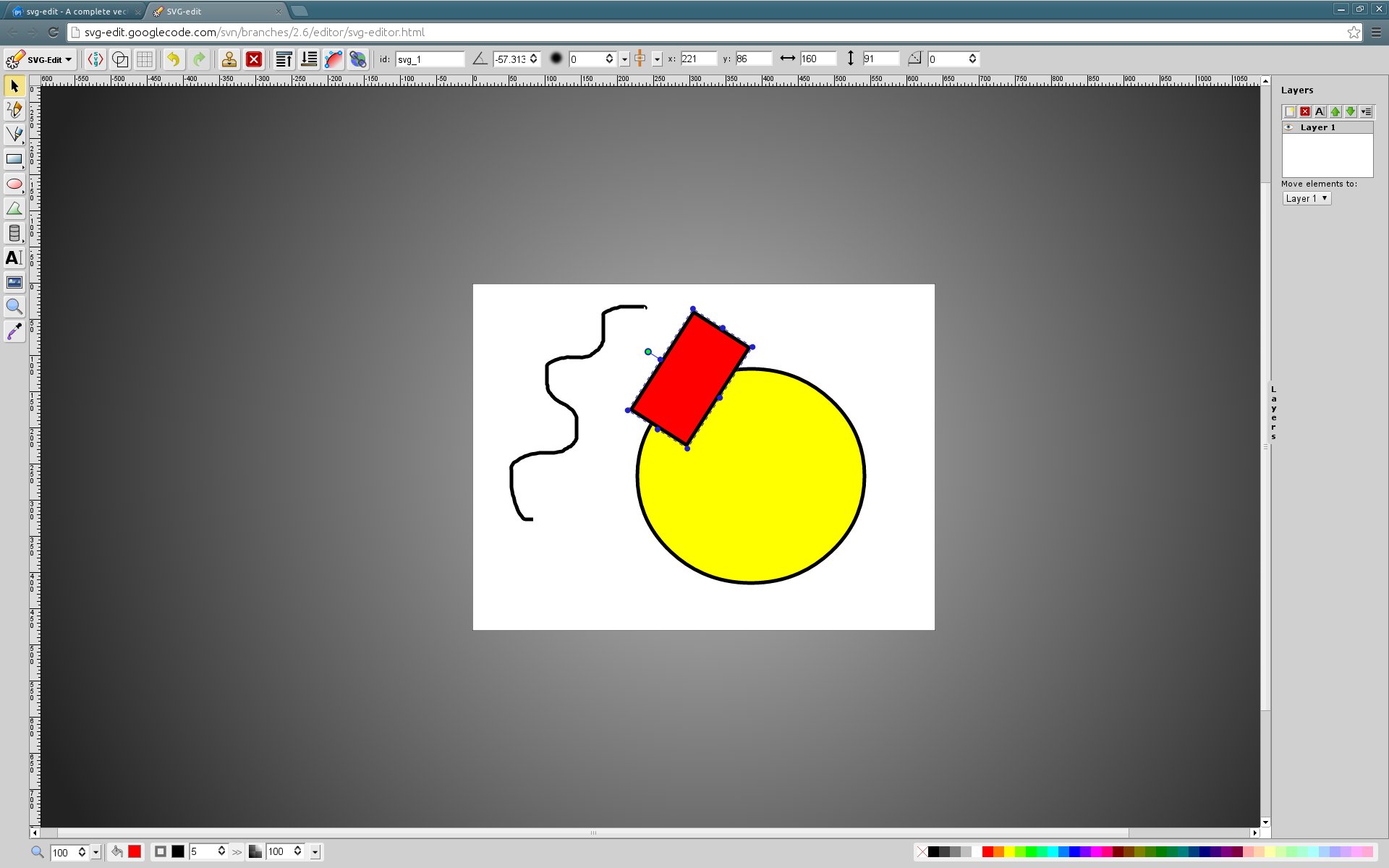
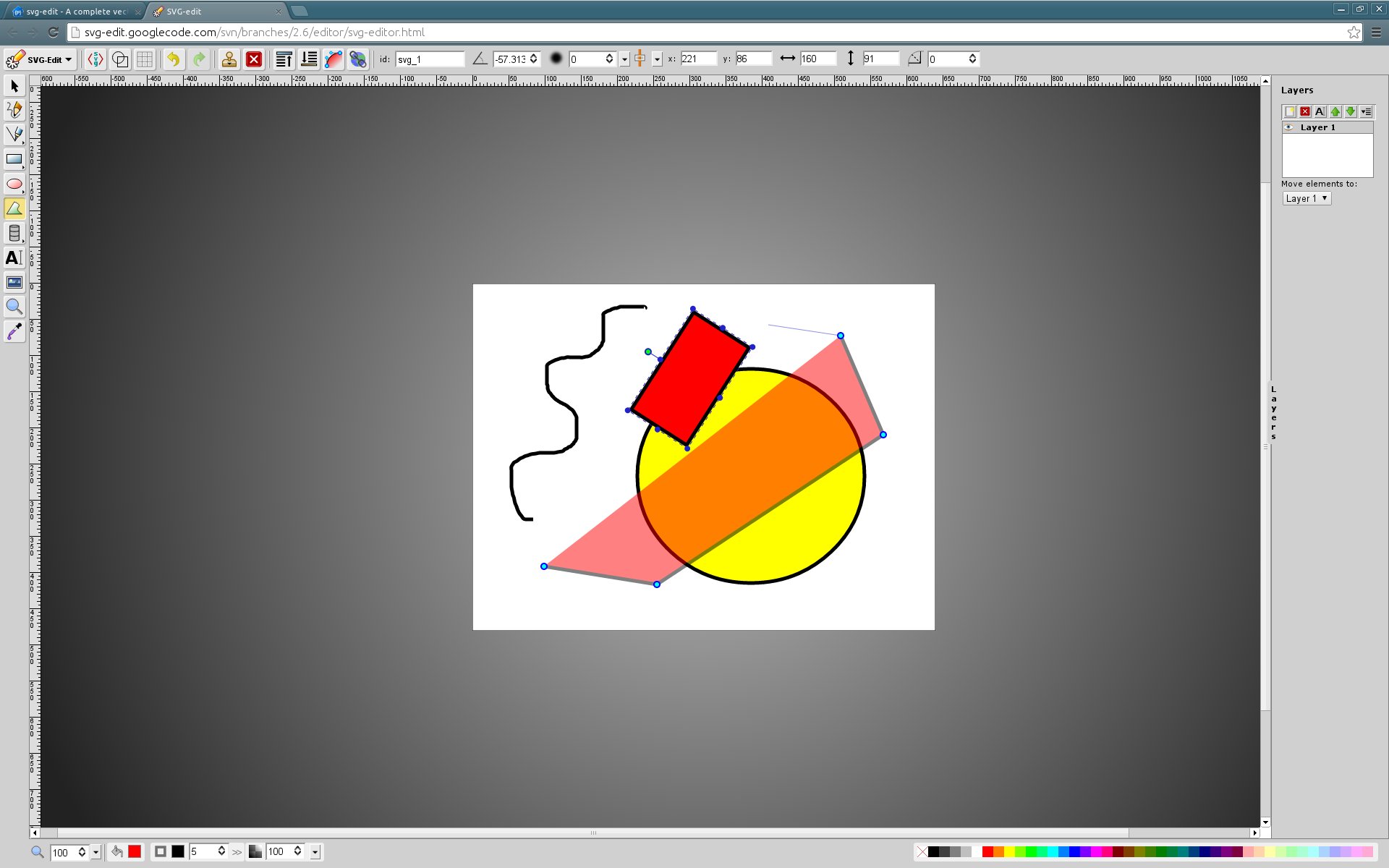
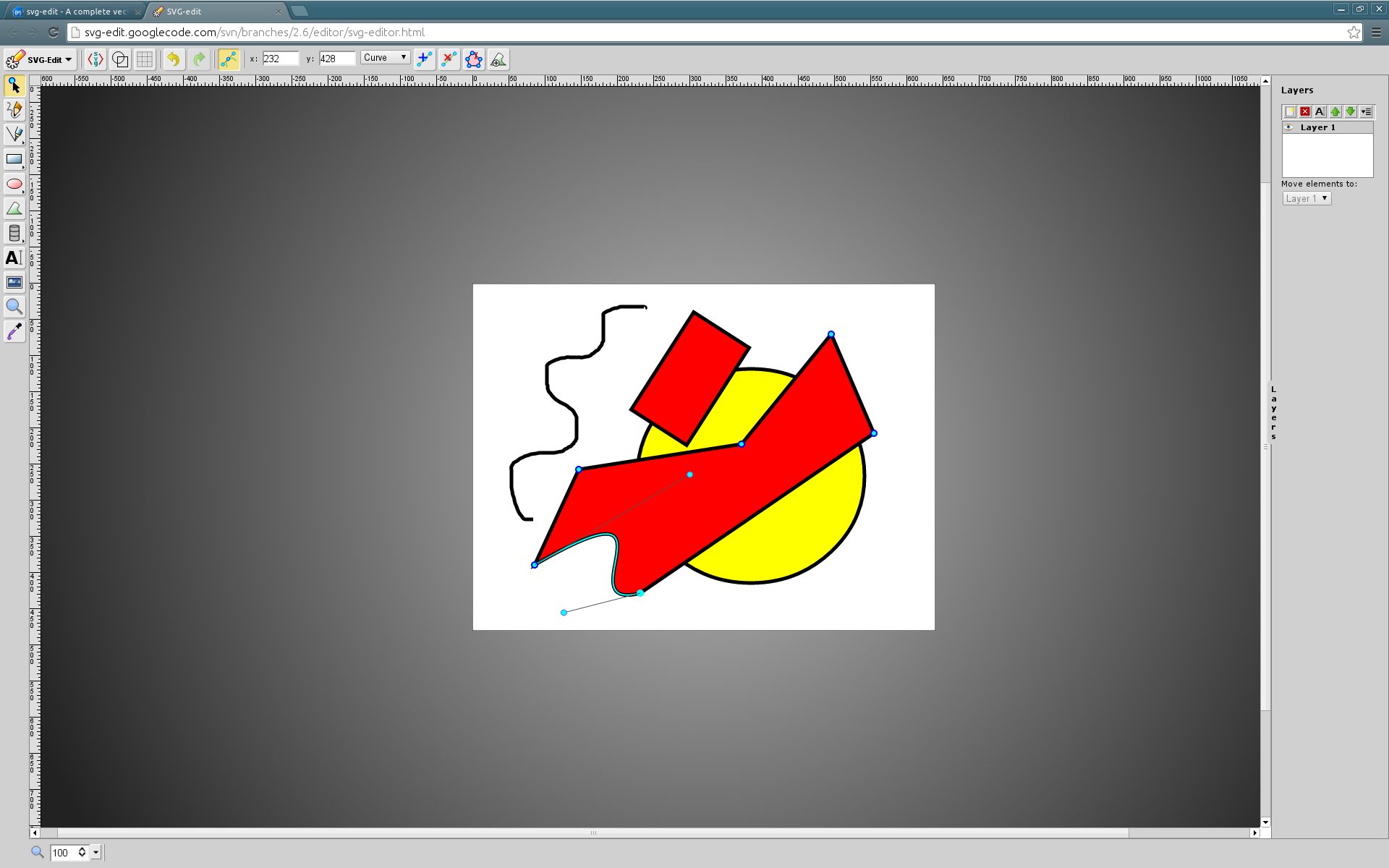
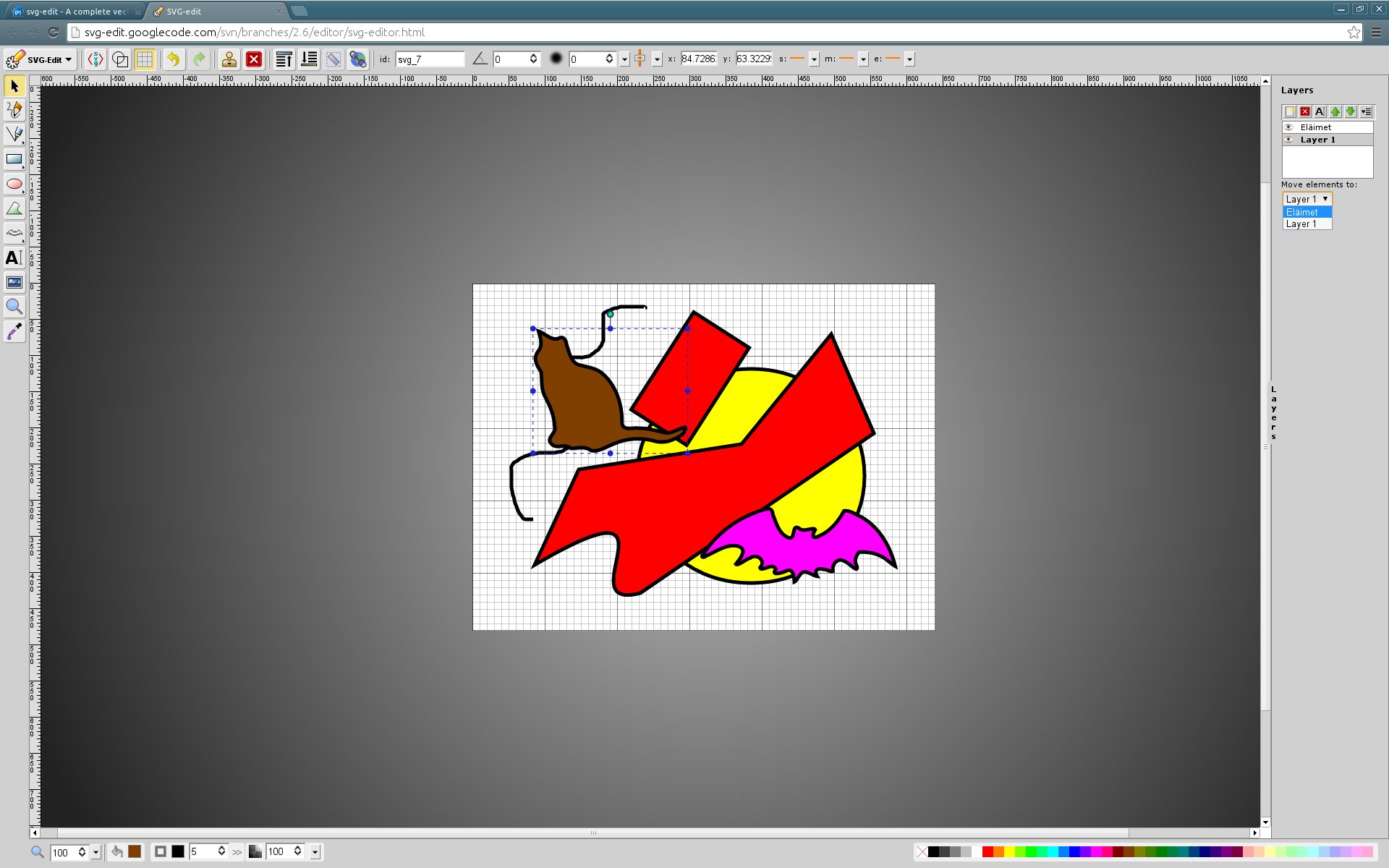
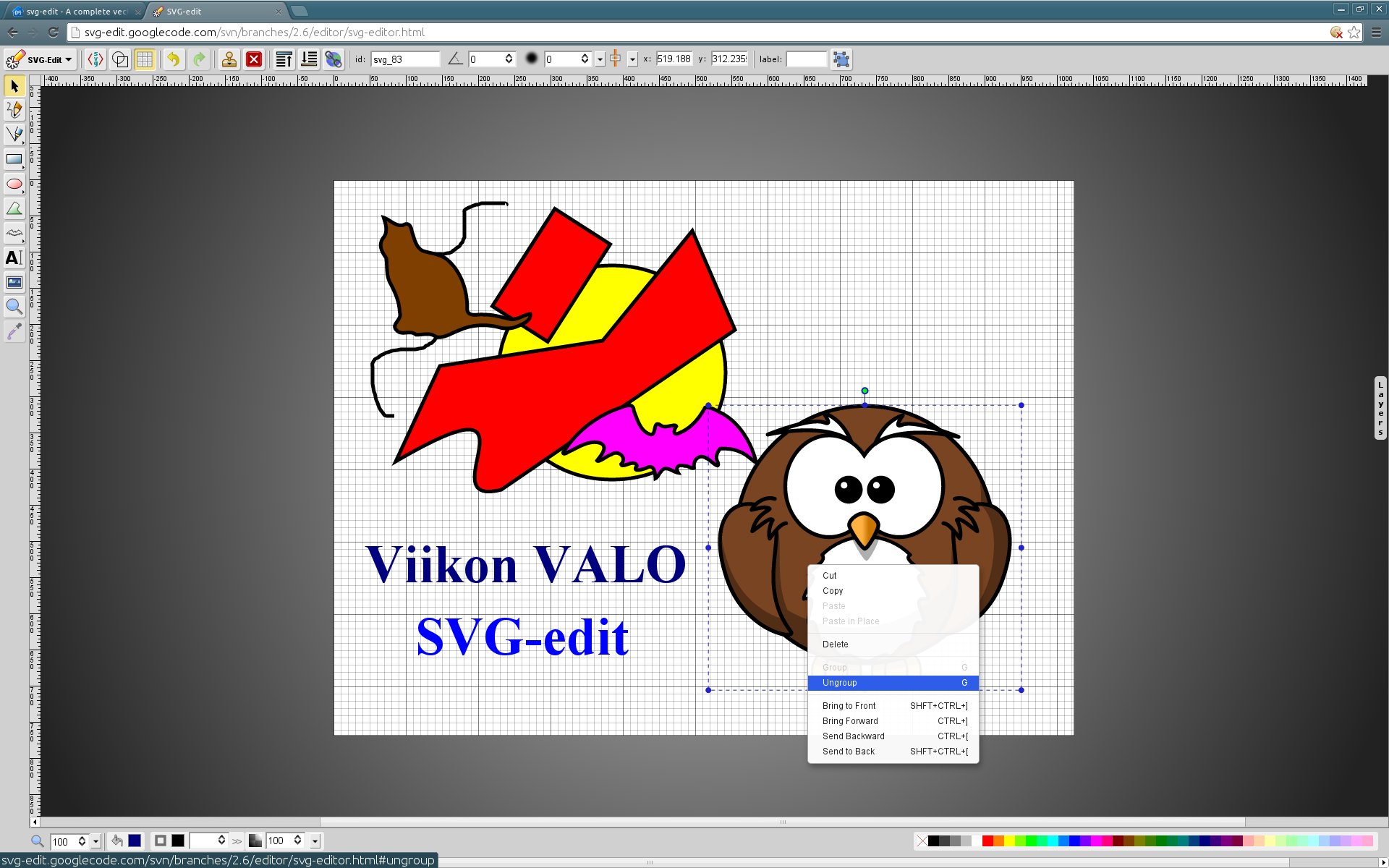
SVG-edit on luonnollisesti toiminnoiltaan vielä Inkscapea suppeampi, mutta selainsovelluksena SVG-edit on varsin toimiva. Sillä voi piirtää peruskuvioita, kuten ellipsejä, suorakaiteita, janoja, monikulmioita sekä vapaalla kädellä piirrettyjä viivoja. Lisäksi löytyy monipuolinen valikoima erilaisiin kategorioihin luokiteltuja valmiita kuvioita, kuten nuolia, vuokaavion komponentteja, musiikkisymboleita ja elektroniikkakomponentteja. Kuvioiden reunan ja sisuksen värin sekä reunan paksuuden voi valita, kuten SVG-standardiin kuuluu. Kuvioita voi siirrellä, käännellä sekä skaalata ja niiden järjestystä voi muokata. Kuvioita voi myös yhdistellä ryhmiksi, jolloin saadaan aikaiseksi koostettuja kuvioita. Tasoja käyttämällä kuvioita voi järjestellä loogisiksi kokonaisuuksiksi, joita voi järjestää sekä näyttää tai piilottaa, aivan kuin Inkscapessa.
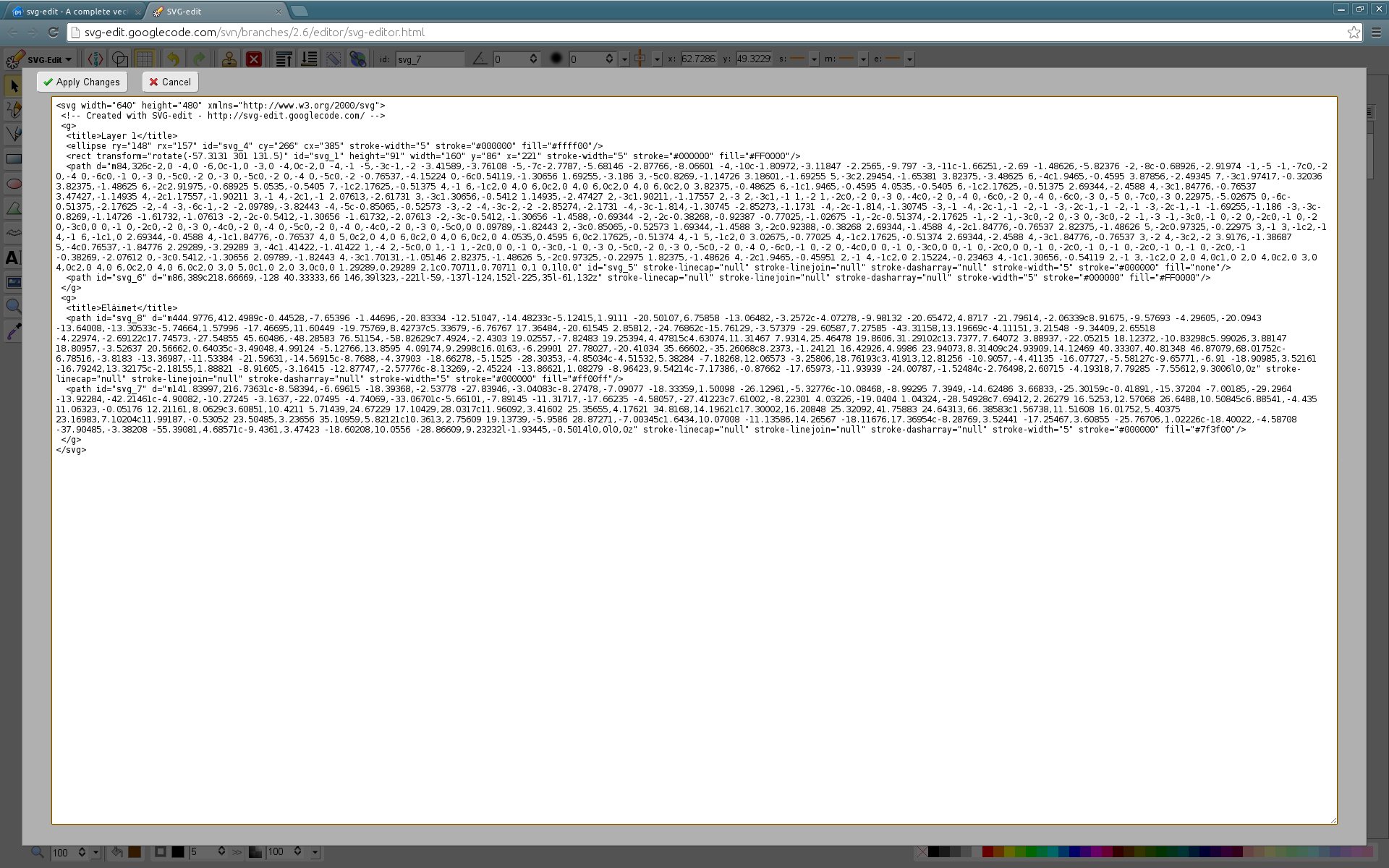
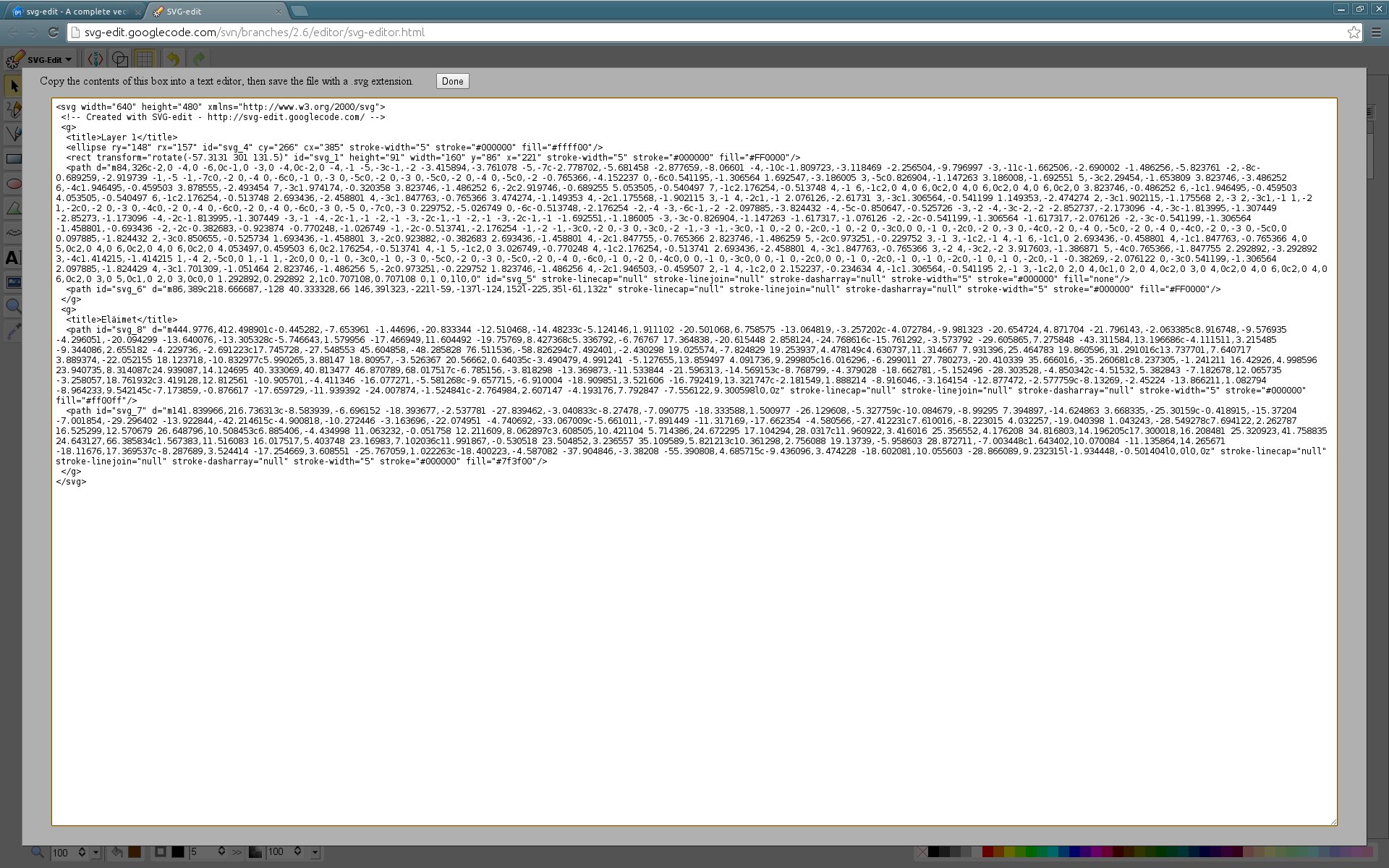
SVG-editissä on tarjolla myös koodinäkymä, jossa ohjelman tuottamaa SVG-merkkauskieleen voi tehdä muokkauksia suoraan kirjoittamalla. Tallentaminen on ohjelmassa toteutettu selaintoteutuksen takia selaimesta ja ohjelman versiosta riippuen joko näyttämällä avaamalla SVG-kuva selaimen uuteen välilehteen, josta sen voi tallentaa tavallisen kuvan tavoin, tai näyttämällä SVG-koodi tekstinä, jonka käyttäjän täytyy kopioida käsin esimerkiksi tekstieditoriin, jolla tiedoston voi tallentaa. Johonkin muuhun sovellusympäristöön upotettuna tiedostojen avaamisen ja tallentamisen voi lisäosaa käyttäen ohjata tapahtumaan palvelimelta ja palvelimelle. Piirretyn kuvan voi muuntaa myös rasterikuvaksi PNG-muotoon export-toiminnolla, joka avaa kuvan uuteen välilehteen tallennettavaksi.
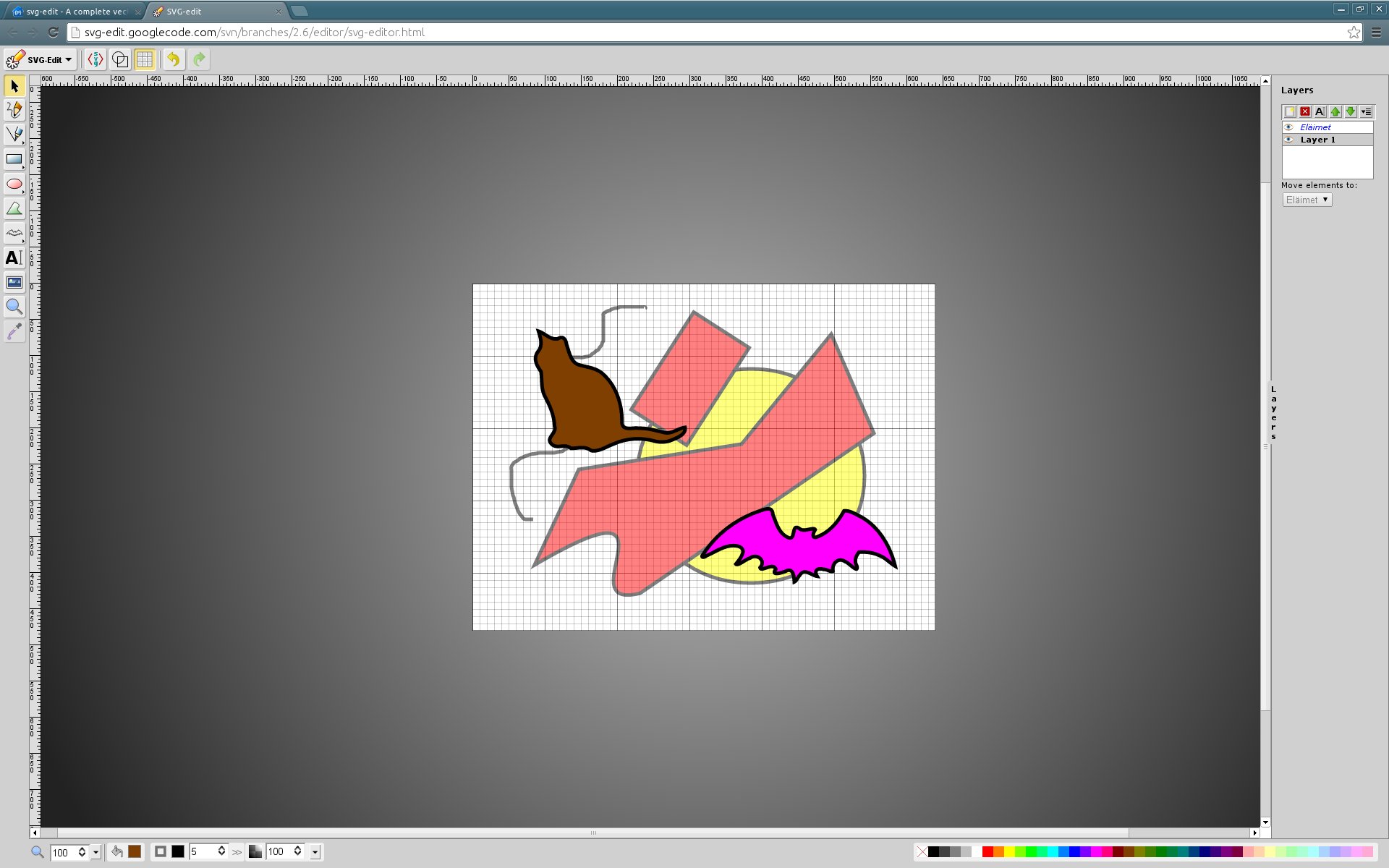
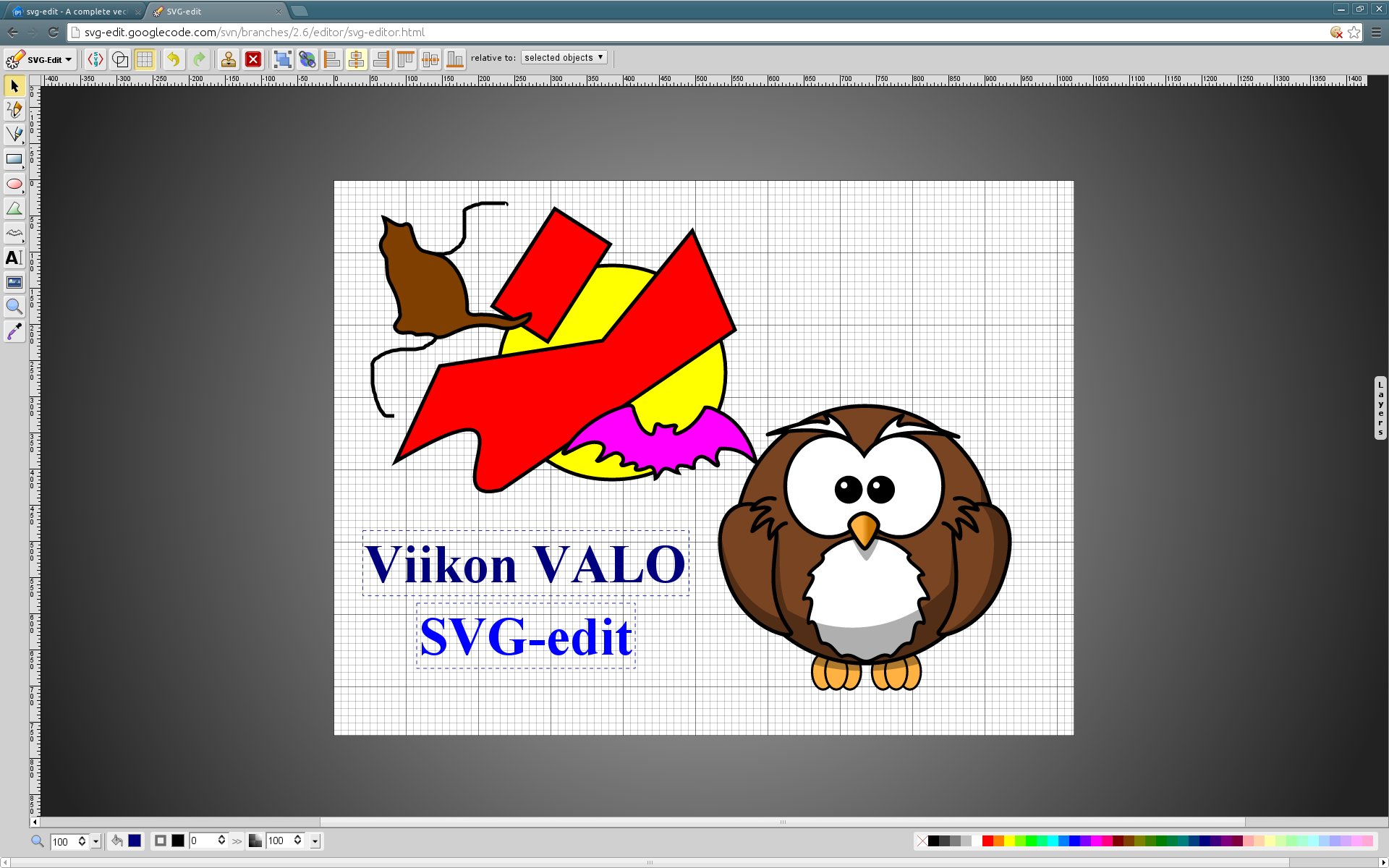
Piirtämisen apuna voi käyttää muun muassa taustalle näkyviin saatavaa ruudukkoa, kuvan näyttämistä “wire-frame”-muodossa sekä kuvaolioiden tasaamista toistensa ja koko kuvan suhteen.
Kotisivu
http://code.google.com/p/svg-edit/
Lisenssi
MIT
Toimii seuraavilla alustoilla
www-selain










- 


Teksti: Pesasa
Kuvakaappaukset: Pesasa
